Google’s AMP sound cool, but do you know what is it all about? AMP stands for Accelerated Mobile Pages, introduced in 2015 is a project backed by Google and aimed to increase mobile site speed by using it’s minimalist mobile interface and design, scrapping off heavy loaded scripts, css, large images and load it in lightweight HTML format. Google encouraged the use of AMP to publishers for faster loading site speed to achieve better user experience.
AMP is still undergoing test & trials as some websites are still not fully supported yet, and it just not for all websites. AMP works great on blogs, news sites, entertainment sites etc but might not work well for company websites with company profiles etc.
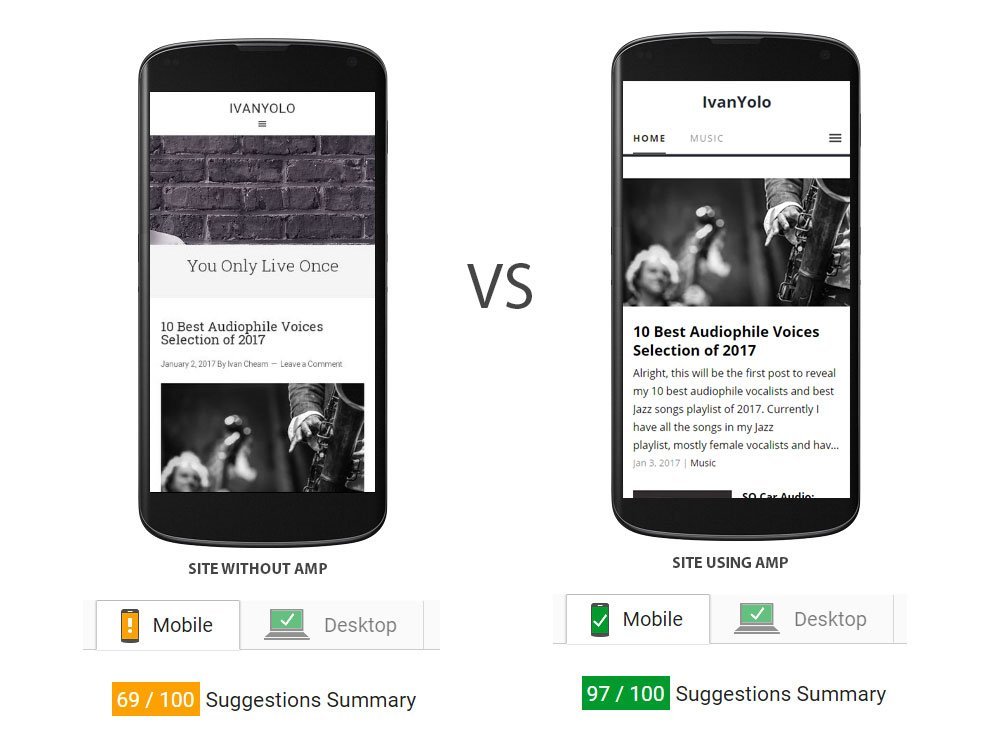
I have also made a benchmark and comparison of AMP and non-AMP version configured on self-hosted WordPress, it really make a huge different in term of site speed. Whenever a mobile user browse a site on their mobile device be it a mobile or tablets, it will automatically load the lightweight AMP version, while desktop version will remain the same design.

What I noticed on during the benchmark using the Google Pagespeed Insight, the blocking Javascript and CSS that load first and caused delay to the site are eliminated on the AMP version.
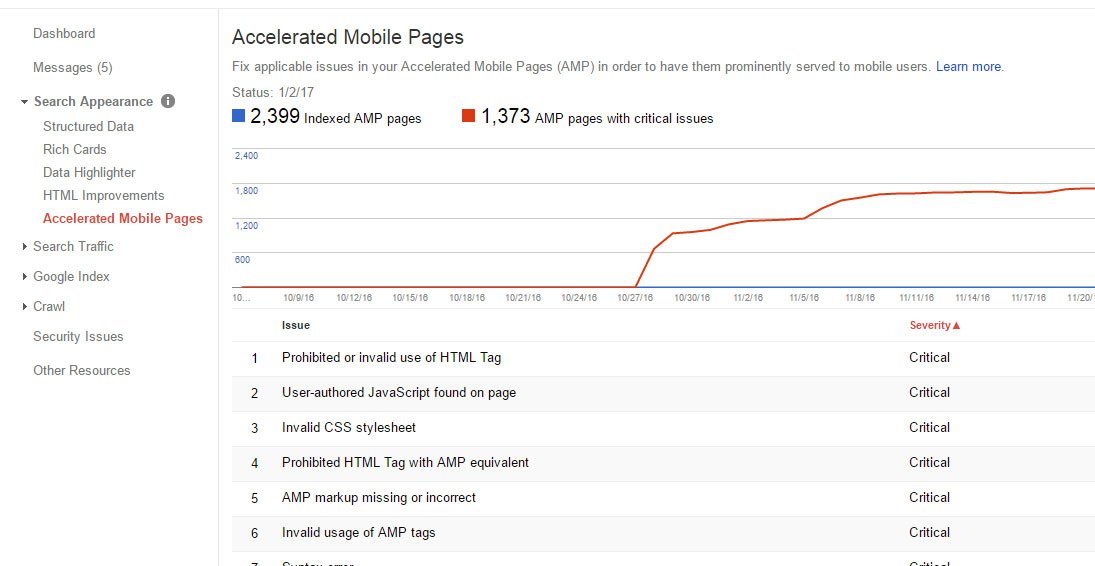
I have tested out with AMP Plugin for WordPress, it was good but not great as some customized pages will prompt errors, so any unsupported pages will not load the AMP version. Any errors detected can be fixed using Google Webmaster Tools under Search Appearance > Accelerated Mobile Pages.

For example, one of my production site running on WordPress with custom design installed with AMP plugin are showing errors on GWT.
A site with fast loading speed can also helps in SEO and search engine ranking, as visitors don’t have to wait for all scripts and heavy CSS to load.
You can find out more about the AMP Project official website on how it works. Will AMP become the future of mobile site optimization and SEO, once it’s stable and fully supported?